Que le premier développeur qui n'ait jamais eu à vider un tableau en javascript me jette la première Exception !
Durant ma carrière de développeur front j'ai eu l'occasion de voir multiples façons de vider un tableau et ce qui semble quelque chose d'assez trivial ne l'est peut être pas tant que ça...
Nous allons à travers cet article parcourir les différentes manières de procéder et les avantages et inconvénients que présente chacune .
1° La méthode utilisée par 80% des développeurs
const myArray = [1,2,3];
myArray = [];Ici on va tout simplement assigner un nouveau tableau vide [ ] à notre variable myArray .
Avantages :
Clairement la solution la plus simple et la plus rapide de tous
Inconvénients :
Cette méthode réassigne un nouveau tableau vide à la variable myArray , ce qui fait qu'on vient de muter cette variable .
Pour s'en assurer il suffit d'utiliser un const, cela va engendrer une erreur lorsque nous essayerons de réassigner cette variable.
const myArray = [1,2,3];
myArray = []; // ERREUR on ne pas pas reassigner la variable myArrayAutre effet de bord : Le tableau précédemment assigné n'est pas détruit
Etant donné qu'on assigne un nouveau tableau à myArray le précédent tableau qui a été associé est resté en mémoire...
var myArray = [1,2,3];
var copiedArray = myArray; // On copie la reference du tableau dans une autre variable
myArray = [];
console.log(copiedArray); // Output [1,2,3]Dans l'exemple ci-dessus on voit bien que copiedArray n'est pas effacé en même temps que myArray.
Beaucoup de développeurs n'ont pas conscience de cet impact , si il n'y a qu'une référence à ce tableau cela ne pose pas problème mais si on fait des copies de tableaux on peut se retrouver avec des effets de bords indésirables...
2° Utiliser "slice"
const myArray = [1,2,3]
myArray.slice(0,A.length);
console.log(myArray) // output []Cette façon de faire, modifie le tableau sans assigner une nouvelle référence à myArray , ce qui est beaucoup plus propre que d'assigner un nouveau tableau à notre variable.
Avantages :
Permet de vider un tableau sans en modifier la référence du tableau, ce qui a l'avantage d'également impacter toutes les références à ce tableau.
Exemple :
const myArray = [1,2,3]
const copiedArray = myArray;
myArray.slice(0,A.length);
console.log(myArray) // output []
console.log(copiedArray) // output []Inconvénients :
L'opération est forcement plus lente que d'assigner un nouveau tableau vide
3° myArray.length=0
const myArray = [1,2,3]
myArray.length = 0;
console.log(myArray) // output []Tout comme le slice, assigner une longueur de 0 à notre tableau va vider celui-ci sans assigner une nouvelle référence à myArray .
Avantages :
Permet de vider un tableau sans en modifier la référence du tableau.
Exemple :
const myArray = [1,2,3]
const copiedArray = myArray;
a.length = 0;
console.log(myArray) // output []
console.log(copiedArray) // output []Inconvénients :
L'opération est plus lente que d'assigner un nouveau tableau vide
4° Boucler sur le tableau
const myArray = [1,2,3]
while(myArray.length > 0) {
A.pop();
}
console.log(myArray) // output []Ici on va boucler sur notre tableau pour en retirer les éléments un à un, ceci jusqu’à ce qu'il n'en reste plus.
Avantages :
Tout comme les méthodes 2 et 3, permet de vider un tableau sans en modifier la référence du tableau.
Inconvénients :
Cette façon de faire n'est pas très traditionnelle et je trouve personnellement l'approche très lourde.
En terme de performances cette façon de faire est également la plus lente et la plus coûteuse .
En résume , j'utilise quoi moi ?
Pour résumer je dirai qu'il y a 2 cas de figures qui vont conditionner votre choix .
1) Je m'en fiche de muter ma variable et je n'ai pas d'autres références à mon tableau :
-> Vous pouvez assigner un nouveau tableau à votre variable , cela sera la façon la plus rapide
myArray = [];
2) J'ai potentiellement plusieurs références à mon tableau, je ne peux me permettre de muter ma variable !
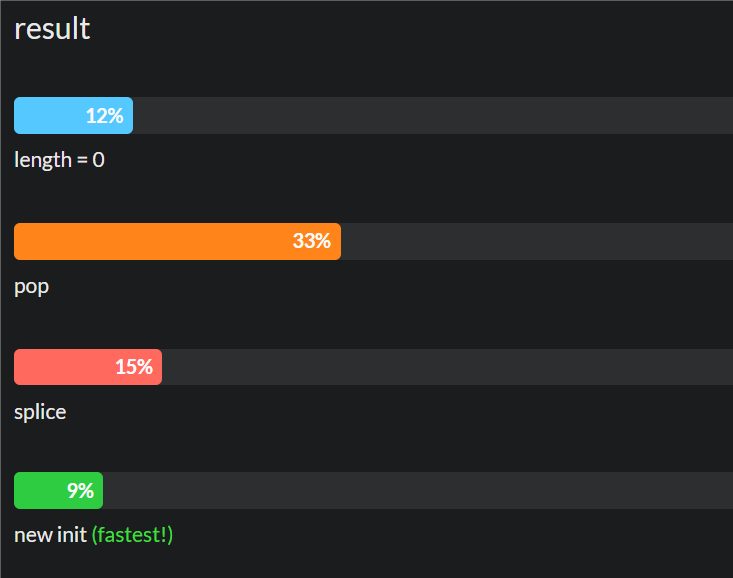
En terme de performances les méthodes slice et length = 0 sont au coude à coude .
Vous pouvez le constater vous même à partir d'un benchmark sur ces différentes méthodes ici : http://jsben.ch/hyj65
J'aurais tendance à privilégier length = 0 qui semble légèrement plus rapide d’après ces benchmarks.
En espérant que cet article vous aura été utile pour faire votre choix !